
画像編集ソフトの無料ソフトで有名な「GIMP(ギンプ)」
無料ソフトなのに、高性能でプロのような画像処理ができると
人気の画像編集ソフトです。
あまりにもプロのような編集ができるため、
用語なども難しく、使い方がわからずに敬遠されている方も
多いのではないでしょうか?
無料で使えて、高性能な画像編集ソフトは、
ペイントなどではできない処理ができるようになり、
覚えて使いこなせば、とても便利なツールになりますので
是非「GIMP」を試してみましょう!
「GIMP」をインストール
1、
まずはこちら「窓の杜」から「GIMP」をインストールします。
↓↓↓
2、
窓の杜の「GIMP」のページが開くので
画面右側の緑色の「窓の杜からダウンロード」ボタンをクリック
3、
画面下の「gimp-2.8.14-setup」の部分をクリック
最初に、セキュリティーの警告が表示されたら、
「実行」をクリック
プログラムへの使いを許可しますか?と出たら
「はい」をクリック
4、
「GIMP」のインストール画面が開きますので、
画面右下の「Install」をクリック
5、
インストールが始まりますので、
そのまましばらくお待ちください…
6、
緑色の帯が右端まで進んで、インストールが完了します。
画面が切り替わったら「Finish」をクリックして
インストール完了!
7、
デスクトップにショートカットが作成されませんので
Windowsのスタートボタンを開き、
その中にある「GIMP」をクリックしたまま
デスクトップへドラッグ&ドロップすると、
デスクトップにショートカットアイコンが作成されます。
※ショートカットアイコンを作成するのがおすすめ!
8、
上記で作成したショートカットアイコンをWクリックして
GIMPを起動していきます。
GIMPを使って簡単な画像編集
1、
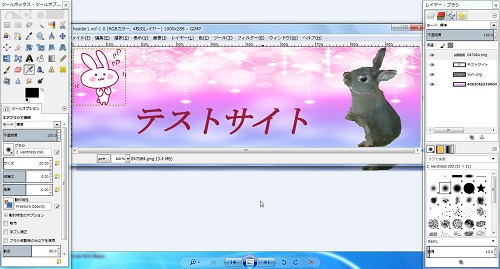
GIMPを起動すると3つの画面が表示されます。
左側… 「ツールボックス」
この中から、行いたい作業を選択していきます。
真ん中… 「作業スペース」
ここに作成される画像が表示されるので、
ここで作業を確認します。
右側… 「レイヤー」
レイヤーとは「重なり」のことで、どの画像を
編集するのかをこちらで選択していきます。
まずは背景となる画像を選ぶ。
「ファイル」→「レイヤーとして開く」
あらかじめ用意しておいた背景画像を選択して
「開く」をクリック。
画像サイズの調整
真ん中の作業画面「画像」→「画像の拡大・縮小」
数値を入力して画像サイズを調整します。
横に表示されている鎖のマークをクリックして
鎖が離れた状態だと、幅・高さの比率は保持されません。
鎖がつながった状態だと、幅・高さの比率は保持されます。
イラストや写真を追加する
真ん中の作業画面「ファイル」→「レイヤーとして開く」
あらかじめ用意しておいたイラストや写真を選択して
「開く」をクリック。
後から追加した画像や文字などのレイヤーのサイズ変更
真ん中の作業画面「レイヤー」→「レイヤーの拡大・縮小」
数値を入力して画像サイズを調整します。
横に表示されている鎖のマークをクリックして
鎖が離れた状態だと、幅・高さの比率は保持されません。
鎖がつながった状態だと、幅・高さの比率は保持されます。
一番簡単な切り抜き方法だと思います。
画面左側の「ツールボックス」の中にあるハサミのマーク
「電脳ハサミ」をクリックしてこちらのツールを使っていきます。
切り抜きたい画像を輪郭をマウスでクリックしながら
なぞっていきます。
起点の○印まで来たら起点の○印をクリックします。
これで、切り抜きたい画像を選択できました。
真ん中の作業画面「選択」→「選択範囲の反転」をクリック。
切り抜きたい画像の外側が選択されますので、
キーボードの「Delete」を押していらない部分を消します。
切り抜きたい画像だけが表示されました。
まだ、背景が白くなってしまうときは、
真ん中の作業画面「レイヤー」→「透明部分」→
「色を透明度に」をクリック
「色を透明度に」の画面が開くので、
そのままの状態で「OK」をクリックすると
白い部分が透明になって背景画像の上に
切り抜いた画像が表示されるようになりました。
画面左側の「ツールボックス」の中にある「A」のマーク
テキスト入力を使います。
真ん中の作業画面で、文字を入力したい、だいたいの位置を
クリックして入力位置を決定します。
文字を入力します。
画面左側の「ツールボックス」の下側に表示されている、
「テキスト」欄
「フォント」「Aa」でフォントを変更できます。
「サイズ」でフォントのサイズが変更できます。
大きな文字の時は「なめらかに」にチェックを入れると
なめらかな線の文字になります。
「色」の横の黒い四角をクリックするとカラーパレットが
開いて、色を選択できます。
「揃え位置」テキストの場所・行間隔・文字間隔を調整できます。
![]()
イラストや写真の向きを変える場合
画面左側の「ツールボックス」の中にある青に⇔のマーク
「鏡像反転」をクリックして、
画面下側に表示される、水平方向・垂直方向どちらかに
チェックを入れて、対象の画像の上でクリックすると
画像の向きが変わります。
![]() すべてのレイヤーの位置の調整
すべてのレイヤーの位置の調整
画面左側の「ツールボックス」の中にある上下左右の矢印
「移動」をクリックします。
対象のレイヤーの上でマウスをクリックしながら、
好きな位置へ移動させてください。
位置の微調整ができます。
![]()
出来上がった作品の保存について…
真ん中の作業画面「ファイル」→「名前を付けて保存」を
すると、拡張子「.xcf」というファイルで保存され、
再度、GIMPで編集ができる形式での保存となります。
その他の画像ファイル形式で保存する場合は、
真ん中の作業画面「ファイル」→「名前を付けてエクスポート」を
選択して、画面下に表示される「ファイル形式の選択」と書かれている
部分の「+」をクリックして、下側に出てきた一覧から
「jpg」や「PNG」等の別のファイル形式を選択して
よろしければ「エクスポート」をクリックすると
任意のファイル形式で保存ができます。
私も愛用しています!
おすすめ!無料画像素材サイト
| 人物写真 | http://www.photo-ac.com/ | 会員登録が必要 |
| 風景・人物写真 | http://www.modelpiece.com/ | 会員登録が必要 |
| キャラクター・イラスト | http://www.ac-illust.com/ | 会員登録が必要 |
| イラスト | http://www.irasutoya.com/ | |
| アイコン・バナー | http://toriho-dai.com/ | |
| フレーム | http://frames-design.com/ |










Pingback: 画像の白い背景を透明にする無料ソフト「手軽に透明png」 | 動画ファン