自分の持っているサイトにもfacebookの
「いいね!」ボタンを設置して、
facebookをやっていない人からも「いいね!」を
もらってしまいましょう!
一般的なHTMLで作成したサイトの設置方法となります。
5クリックをするだけで完全自動集客
詳しい動画解説
↓↓↓
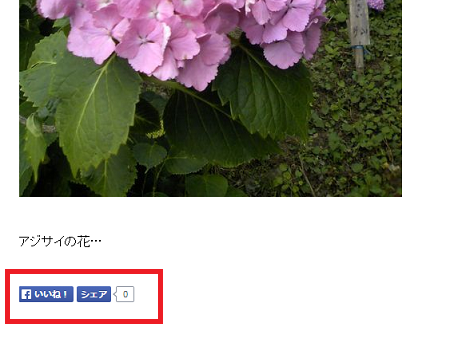
facebook「いいね!」ボタンの設置方法
1、
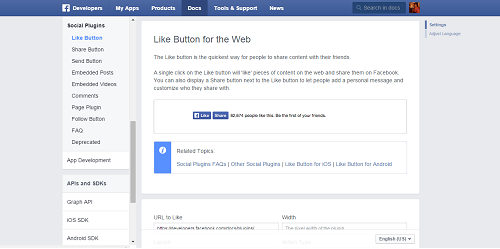
まずはこちらにアクセス
https://developers.facebook.com/docs/plugins/like-button
2、
こちらの画面が開くので、少し下へスクロール
3、
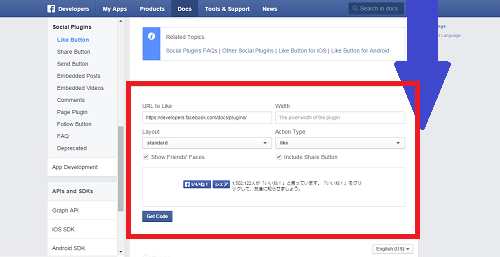
こちらで詳細を設定していきます。
URL to Likeの欄に自分のホームページやサイトのURLを入力します。
Width欄はサイズの設定です。このままでもOK。450pxで作成されます。
4、
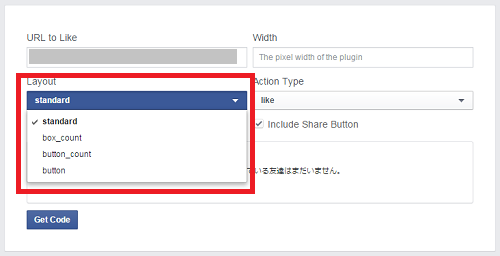
Layout
表示形式を選択できます。
表示については以下の通りです。
standard
box_count
button_count
button
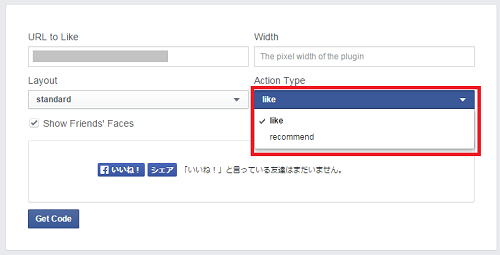
5、
Action Type
ボタンの種類を選択できます。
Like いいね!
Recommend おすすめ
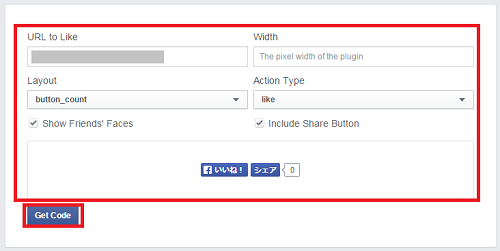
6、
☑Show Friends’ Faces
いいねしてくれた人のプロフィール写真を表示
☑Include Share Button
シェアボタンも表示
よろしければ青い「Get Code」ボタンをクリック
7、
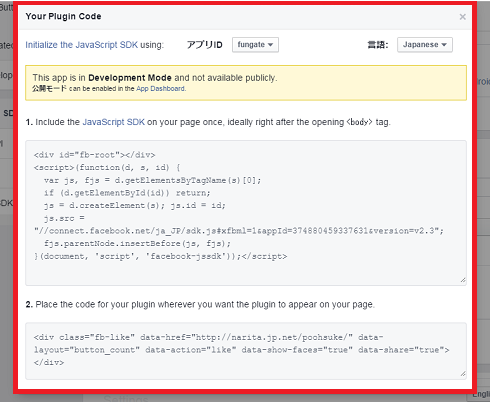
こちらのコードが表示されます。
1. Include the JavaScript SDK on your page once,
ideally right after the opening <body> tag.
こちらのコードはHTMLの<body>の直後にコピーして貼り付け
例:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&appId=374880459337631&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
2. Place the code for your plugin wherever you want
the plugin to appear on your page.
こちらのコードは「いいね!」ボタンを表示したい場所に
コピーして貼り付け
例:
<p><div class="fb-like" data-href="http://pjoy.net/test/" data-layout="button_count" data-action="like" data-show-faces="true" data-share="true"></div></p>
8、
5クリックをするだけで完全自動集客