WordPressは様々なプラグインを追加していくことで、
プロのようなサイトが作れる、ブログサービスです。
そのプラグインは、有料のものも一部ありますが、
多くの高性能なプラグインが無料で利用できます。
WordPressでブログやサイトを作成してきて、
多くの方に閲覧してもらえるようになってくると、
お問い合わせや質問も多く来るようになってきます。
1つ1つ丁寧に対応していくことも大切ですが、多くなってくると
それも大変です。
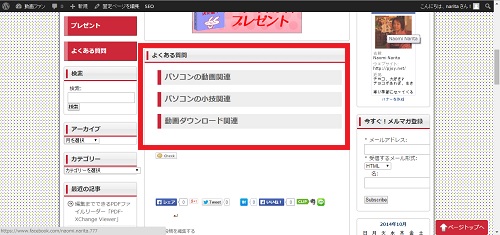
「良くある質問」のようなQ&Aのページを作成しておくと、
そちらから確認してもらえるので、
サイト運営者にとっても、お客様にとっても嬉しい機能ですね。
Q&Aプラグインを設置して、サービスまでアップさせましょう
「FAQ Manager」を導入する
1、
WordPressの左メニューから「プラグイン」をクリック
2、
画面上部の「新規追加」をクリックして、
右上の「プラグインの検索」欄に「FAQ Manager」と入力
※こちらの文字をコピー→貼り付けでOK!
3、
画面上の「FAQ Manager」部分にある
「今すぐインストール」をクリック
4、
インストール中の画面になるので、しばらく待つと
「プラグインを有効化」というリンクが表示されるので
そちらをクリック。
5、
プラグイン一覧の画面に戻り、「FAQ Manager」が
追加されています。
6、
画面左側のメニューの中にも「FAQ 」の項目があり、
そちらをクリックするとFAQ Managerのメニューが表示され、
登録済みのQ&Aが表示されるようになります。
7、
「FAQ Manager」の設定を行います。
Q&Aページを作成してみる
1、
まずは、Q&Aのカテゴリを作っておくと便利です
画面左側FAQsメニューの中の「 FAQ Topics」をクリック
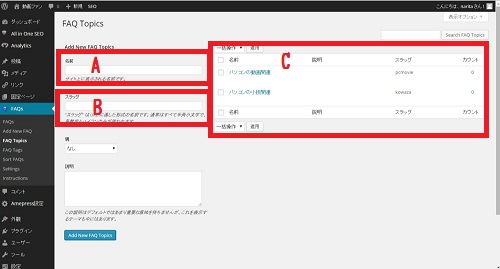
2、
こちらの画面が開きます。
A:トピック(カテゴリ)名を入力
B:スラッグ アルファベットで入力
C:登録済みのトピックが表示されます。
3、
画面左側FAQsメニューの中の「Add New FAQ」をクリック
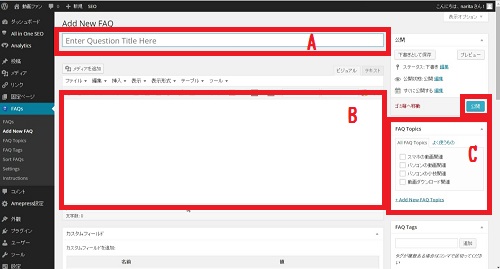
4、
こちらの画面が開きます。
A:「Enter Question Title Here」
ここに質問を記入します。(Q)
B: ここに質問の答えを記入します。(A)
C: 対応するトピック(カテゴリ)にチェックを入れる
すべて入力が完了したら、右上の「公開」ボタンをクリック
※続けて入力する時は、画面上部の青い「Add New FAQ」を
クリックして、上記「4、」を繰り返してください。
5、
すべての質問と回答の入力が終わったら、表示設定をします。
画面右側のメニュー「FAQ」メニュー内の「Settings」をクリック
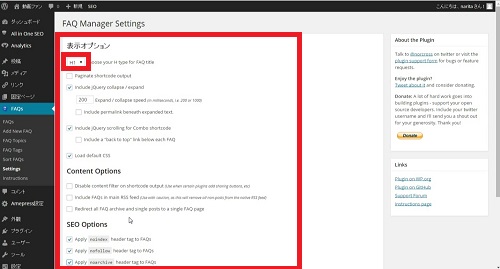
6、
こちらと同じようにチェックを入れてください。
■ 一番上のチェック「Include jQuery collapse / expand」に
チェックを入れることで、アコーディオンのように質問と回答を
表示させることができます。
■CSSに詳しい方で、自分でデザイン等される方は、
画面中央辺りの「Load default CSS」のチェックを外してください。
■画面一番上「H1」の部分を▼から「H2」「H3」…と、
別を選択すると、「よくある質問」ページの質問の表示方法が
変更できます。
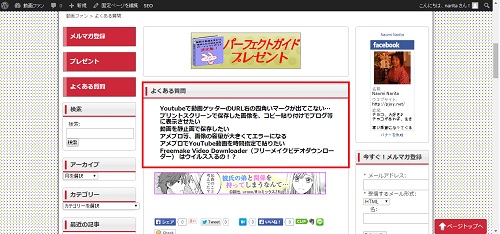
★当サイトの「よくある質問」を参照して下さい。
一番下の「変更を保存」をクリックして保存して下さい。
7、
画面右側のメニュー「FAQ」メニュー内の
「Instructions」をクリックして開きます。
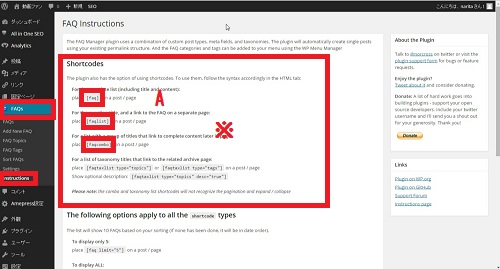
8、
こちらの画面が開くので、A部分のグレーでマーカーされた
「[faq]」こちらを選択して、右クリック→コピー
※別の質問と回答の表示方法になります。
9、
画面右側のメニューから「固定ページ」→「新規追加」を
右クリックで別タブで新規固定ページを開きます。
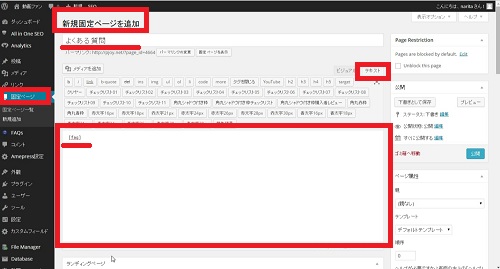
10、
固定ページの作成画面をテキストエディタで開き
そこに先ほどコピーした「[faq]」を右クリック→貼り付け
これで、「よくある質問」ページが作成されました!
今後は、「4」のみの作業で、Q&Aが追加されていきます。
トピック(カテゴリ)を増やす時だけ「2」の作業が必要となります。
固定ページへ貼り付けるの「Instructions」のショートコードによって
表示が異なります。
「 」
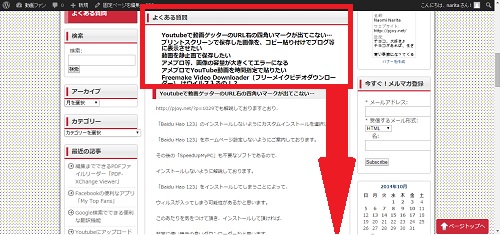
当サイトの「よくある質問」と同じ、アコーディオン形式
「[faqlist]」
質問だけが一覧で表示され、質問をクリックすると、
回答は別ページで開きます。
「[faqcombo]」
画面上部に質問一覧が表示され、その下にそれぞれ回答が表示されます。
「[faqtaxlist type="topics"]」または「[faqtaxlist type="tags"]」
トピック(カテゴリ)別、タグ別で表示。
質問と回答はそれぞれのトピックやタグを開いた中にあります。
★
固定ページで作成した「よくある質問」は、トップページから
アクセスしやすい場所に設置した方が良いでしょう。




















Pingback: WordPress無料プラグインでQ&Aページも簡単作成 | 動画ファン | 最新ニュース