Youtubeなどに動画を投稿するときサムネイルは
とても重要です。
その動画の表紙とも言えるサムネイルによって
その動画が再生されるか、みてもらえるか、
大きく違ってくるので、目を引くサムネイルは重要です。
そこで、無料の画像編集ソフト「フォトスケープ」で
簡単に目を引くようなサムネイルを作る方法です。
![]()
![]()
詳しい動画解説
↓↓↓
フォトスケープでサムネイル作成
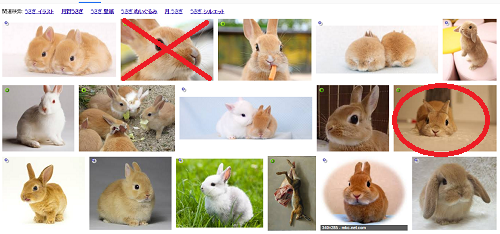
※サムネイル用の画像素材を用意する時のポイント

Googleなどで画像検索をして、素材を見つけます。
その際、対象物がドアップになっているものは避けます。
少し余白のあるものを選んでください。

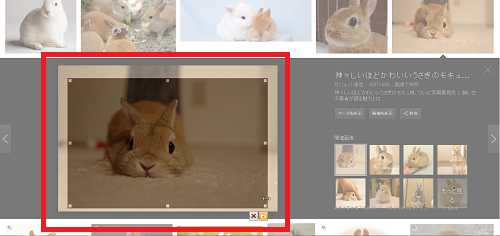
選択した画像は、ダウンロードで画像全体を保存するのではなく、
画像キャプチャーソフト等で、一部を切り取るようにして
保存するのがおすすめです。
無料画像キャプチャーソフト
※※
「フォトスケープ」のインストールやその他の使い方はこちら
無料!画像編集ソフト「フォトスケープ」なら何でもできる使い方
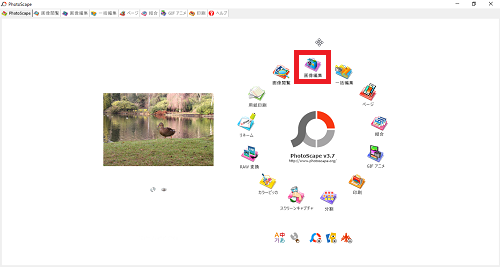
1、
こちらのアイコンをWクリックして起動します。
2、

起動画面のこちら「画像編集」をクリック。
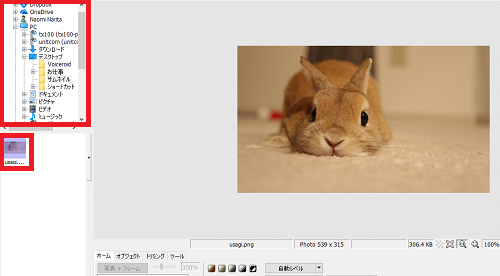
3、

対象のファイルの保存されているフォルダを選択すると、
画面左の下段に画像ファイルが表示されるので、
対象の画像をクリックすると、画面右側の作業スペースに
表示されます。
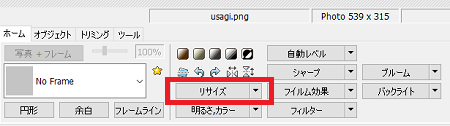
4、

まずは画像サイズを設定します。
画面下側のパネルから「リサイズ」をクリック

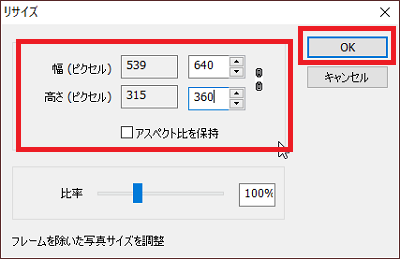
こちらの画面で設定します。
Youtubeでのサムネイルの推奨サイズは
「640✕360ピクセル」なので、そのサイズで設定しました。
「アスペクト比を保持」のチェックを外すと
幅と高さをそれぞれ任意の数値に設定できます。
よろしければOKをクリック
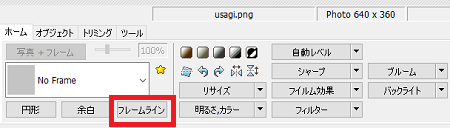
5、

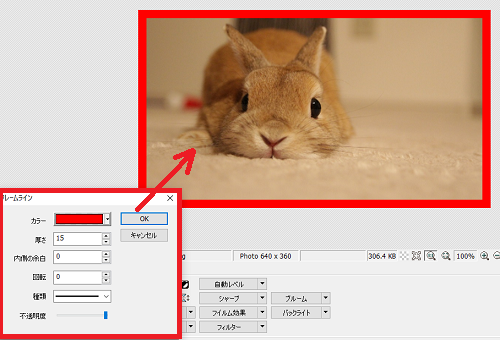
続いて画像に枠を付けていきます。
画面下側のパネルから「フレームライン」をクリック

「カラー」
はっきりとした色がおすすめです。 例:赤
「厚さ」
太めの15くらいがおすすめです。
「内側の余白」
0に設定すると画像の外側めいっぱいの枠になります
「回転」
こちらは0のままでOK
「種類」
実線や点線などが選択できますが、実線がおすすめです。
「不透明度」
一番右側の不透明度なしがおすすめ。
設定した様子が確認できます。
よろしければ「OK」をクリック
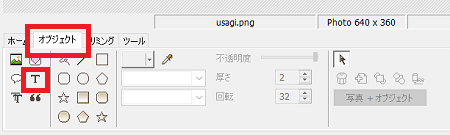
6、

テキストの入力です。
画面下側のパネル「オブジェクト」タブをクリックして
「T」マークをクリックします。

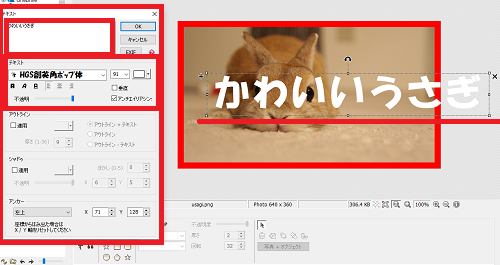
テキスト編集画面が開くので、画面上部の枠に中に
記載するテキストを記入します。
テキスト欄
「フォント」
ゴシック系のフォントが太く目立つのでおすすめ。
「サイズ」
モバイルでの表示を視野に入れ大きめの文字で。
「色」
テキストにも枠をつけるので、コントラストがはっきりとする色で。
「不透明度」
一番右側の不透明度なしがおすすめ
「アンチエイリアス」
チェックを入れておく。
※外すと輪郭がガタガタした状態になってしまいます。
「垂直」
こちらにチェックを入れると縦書きのテキストになります。

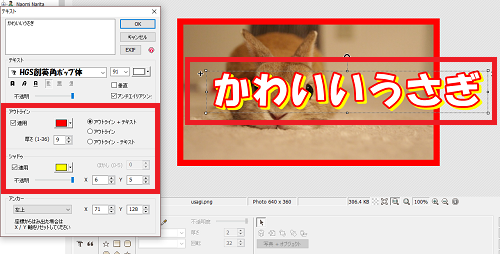
アウトライン欄
「適用」にチェックを入れる。
「色」
文字の色とのコントラストをはっきりとさせて、
できれは画像の外枠と同じ色にするとよい。
「厚さ」
10前後の厚めの枠がおすすめ
「アウトライン+テキスト」にチェック。
シャドウ欄
「適用」にチェックを入れる。
「色」
文字の色や枠とのコントラストや、バックの画像の色との
様子を見ながら設定する。
「不透明度」
一番右側の不透明度なしがおすすめ
「X」「Y」の数値を設定することで影の位置を設定できます。

テキストの外側にあるこちらの丸印でサイズの調整が可能です。
また、テキストをマウスでクリックしながら
表示位置を動かすことができます。
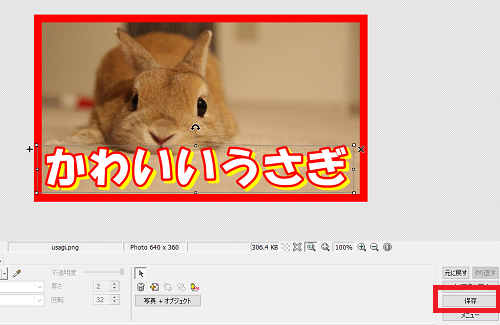
7、

作成が完了したら画面右下の「保存」をクリック
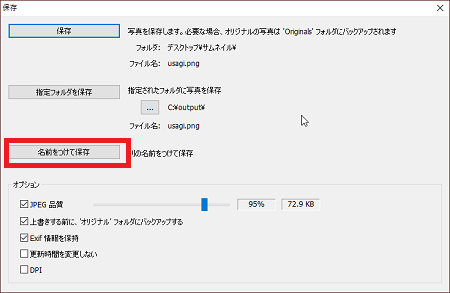
8、

こちらの画面が開くので「名前をつけて保存」をクリック

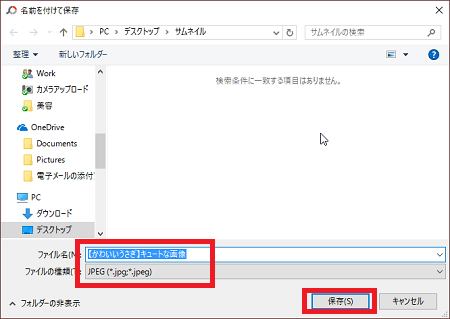
サムネイルとして保存するときは、動画のタイトルを
画像タイトルとして保存しておくことをおすすめします。
サムネイルのタイトルが動画検索の際、ターゲットにもなるため。
よろしければ「保存」をクリック
サムネイル完成です!