Youtubeに動画を投稿するとき、
サムネイルはとても重要になってきます。
同じような内容の動画が投稿されていた場合、
より目を引くサムネイルの動画のほうが
クリック率もアップして再生されやすくなります。
他と差別化するためにも、無料のPhotoshopを使って
文字を装飾してさらに目立つサムネイルにしてみましょう!
Photoshop最新版の購入はこちら
![]()
![]()
![]()
詳しい動画解説
↓↓↓
Photoshopを使用した文字装飾について
Photoshopは高額なソフトですが、サポートの終了したものなら
無料で使用することが可能です。
こちらから→高額なフォトショップもイラストレーターも
1、
ファイル→新規で新しく作成します。
尚、Youtubeのサムネイルの推奨サイズは
「幅 960pixel × 高さ 540pixel」なので、
こちらの数値を設定しておくと便利です。
2、
画像の枠などの設定については
こちらを参考になさってみてください。
3、

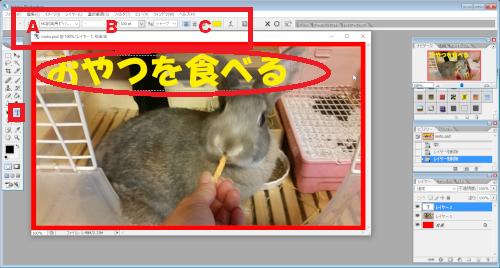
文字の入力は左側のツールの中の「T」でテキスト入力します。
タイトルの文字を入力
A:フォント クリックして選択
B:文字サイズ まずは100ptくらいで作成します。
C:文字の色 クリックして設定
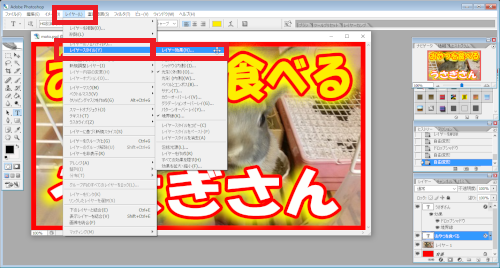
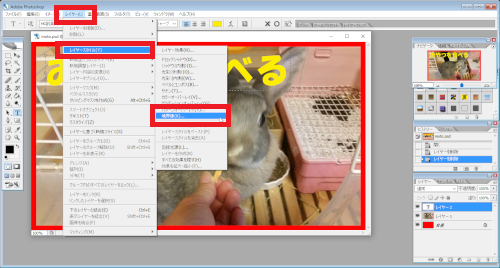
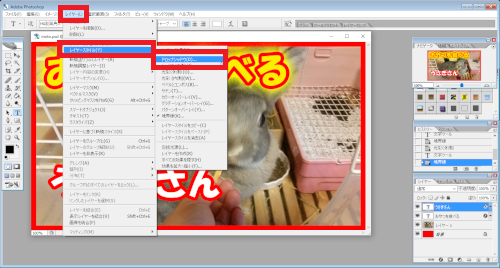
4、文字に枠を付けます。
レイヤー→レイヤースタイル→境界線をクリック
レイヤースタイルの画像を少しずらして実際の様子を確認しながら
設定するとわかりやすいです。
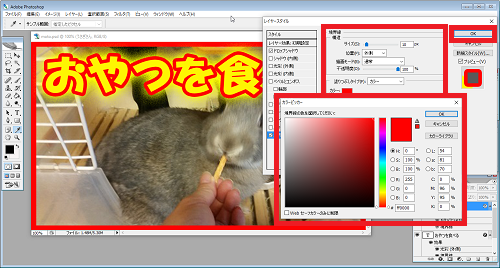
境界線の構造内、サイズのレバーを動かして枠の太さを調節、
塗りつぶしタイプのカラーをクリックして枠の色を設定します。
「OK」をクリックします。
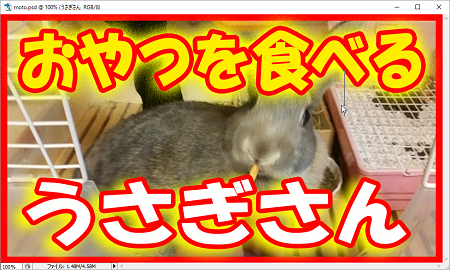
これで文字に枠をつけることができました。
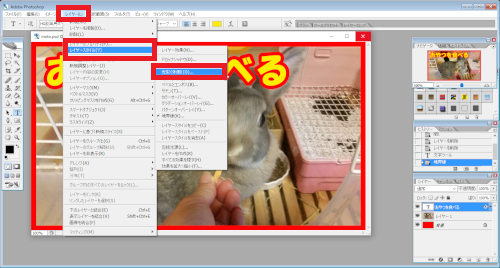
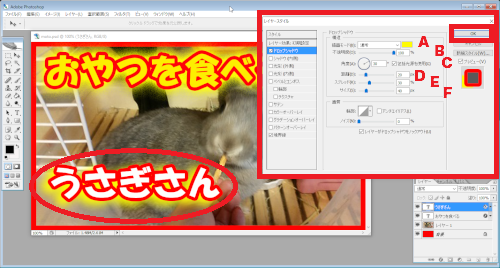
5、枠の外側にもう1つぼかした枠を付けます。
同じくレイヤー→レイヤースタイルを開き、
光彩(外側)をクリック
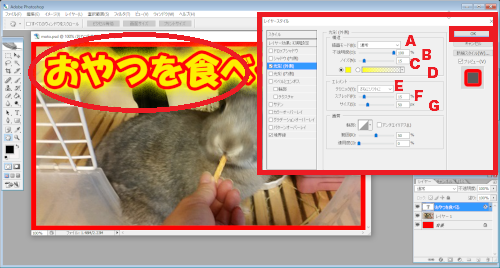
こちらの画面が開きます。
構造欄 ()内は例として設定した数値
A:描画モード 「通常」にする
B:不透明度 100%に近いほど透け感がない(100%)
C:ノイズ 100%に近いほどザラザラした質感になる(15%)
D:□側にチェックを入れ、ここで色の選択をする。(黄色)
エレメント欄
E:テクニック: さらにソフトに のままでOK
F:スプレッド: 100%に近いほど枠の色が濃くなる(15%)
G:サイズ: 枠の太さ(50%)
画質欄は特にいじらなくてOK
よろしければ「OK」をクリック
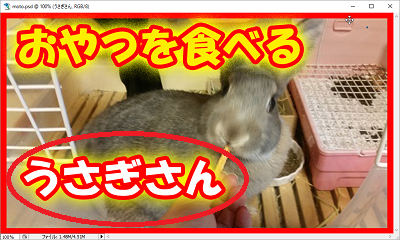
例の数値で設定するとこのようになります。
6、文字に影をつける
同じくレイヤー→レイヤースタイルを開き、ドロップシャドウを
クリック
こちらの画面が開きます。
構造欄 ()内は例として設定した数値
A:描画モード 「通常」にする
その横の□で色の設定をします。(黄色)
B:不透明度 100%に近いほど透け感がない(100%)
C:角度 円グラフの線で影の角度の設定を変更する(30°)
D:距離 数値が大きいほど元の文字から離れる(20px)
尚、0pxにしてサイズを大きめにすると影で文字を囲むことができる
E:スプレッド: 100%に近いほど枠の色が濃くなる(30%)
F:サイズ: 枠の太さ(40px)
画質欄は特にいじらなくてOk
よろしければ「OK」をクリック
例の数値で設定するとこのようになります。
距離を「0px」スプレッドを「50%」サイズを「50px」とした場合
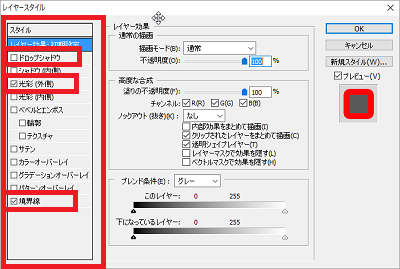
7、

レイヤー→レイヤースタイルからレイヤー効果を開き
画面左側の「境界線」「光彩(外側)」「ドロップシャドウ」で
それぞれチェックを入れて設定が可能です。
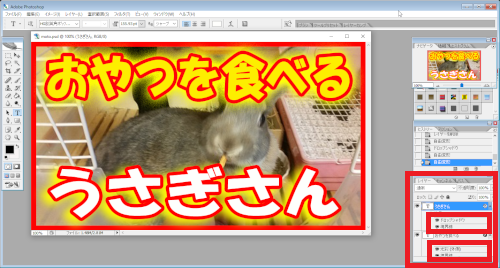
また、画面右下のレイヤーボックスから
対象のレイヤー効果をWクリックすると設定画面が開き
修正が可能です。
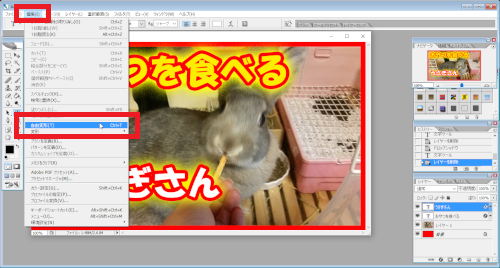
8、
「編集」→「自由変形」をクリックすると、
このような表示になるので、ここで好きなサイズに調整できます。
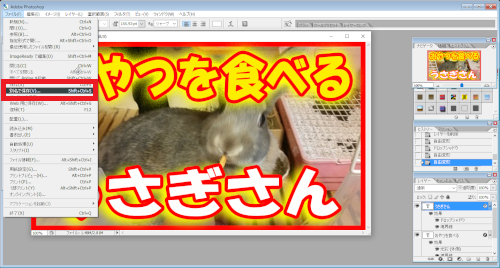
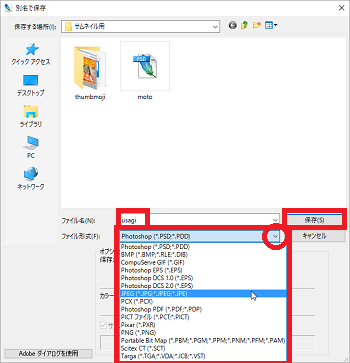
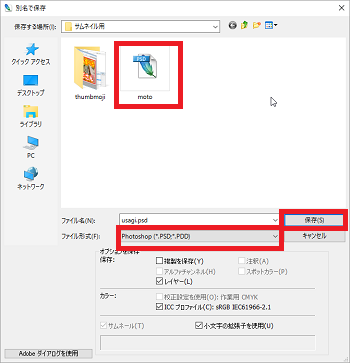
9、
ファイル→別名で保存で「JPG」や「PNG」などで保存ができます。
また、「PSD」で保存しておくと、Photoshop対応の形式なので、
こちらで保存しておくと、次回のサムネイル作成がラクになります。
※詳しいサムネイルの作り方はこちらも参考に…
Photoshop最新版の購入はこちら
![]()



























Pingback: Youtubeのクリック率が上がるサムネイルの作り方 | 動画ファン