グーグルアナリティクス(GoogleAnalytics)は
自分のサイトやブログにどれくらい訪問があったか、
どんなページがどれくらいみられたか、
客観的に分析できる便利なツールです。
サイト作成に便利なワードプレス(WordPress)を使って
プラグインの設置だけで、簡単にアクセス解析が
できるようになります。
作成したサイトを自動的にスマホ対応。
使い勝手の良いWordPressテーマはこちら
詳しい動画解説
↓↓↓
GoogleAnalyticsへの登録
1、
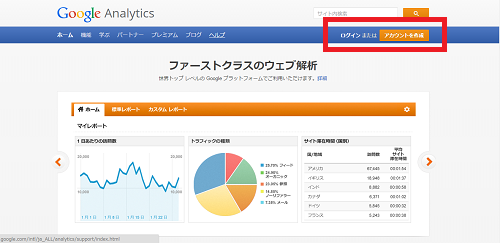
まずはこちらGoogleAnalyticsを開きます。
2、

3、
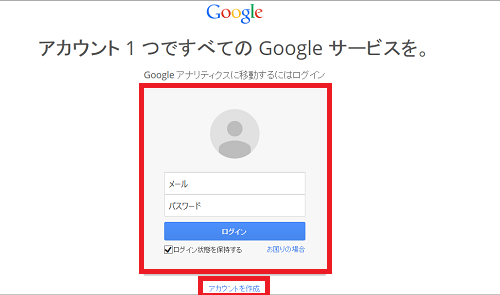
Googleのアカウントをお持ちの方は
メールアドレスとパスワードを入力して ログインします。
アカウントを持っていない場合は画面下からアカウントを作成します。
4、
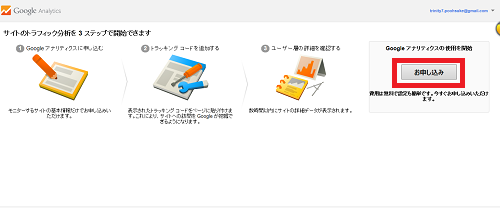
初めての時はこのような画面が開くので「お申し込み」をクリック
5、

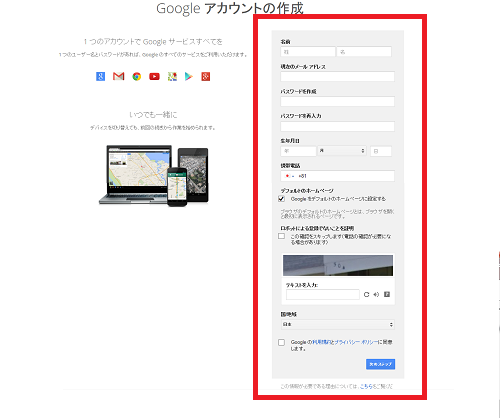
こちらの設定をしていきます。
トラッキングの対象
「ウェブサイト」を選択 ※スマホアプリの時は「モバイルアプリ」
アカウント名 自由にわかりやすい名前を設定
ウェブサイト名 対象サイト名
ウェブサイトのURL 対象サイトのURL
業種 「▼」をクリックして対象を選択
レポートのタイムゾーン 「日本」を選択。
データ共有設定では、必要だと思うものにチェックを入れます。
すべて設定してよろしければ一番下の
「トラッキングIDを取得」ボタンをクリックします。
6、
利用規約が表示されますので、「同意する」をクリック
7、
登録したサイトのトラッキングコードが作成されます。
こちらのページのトラッキングIDが必要となりますので
このまま開いておきましょう。
WordPressへプラグインをセットしてGoogleAnalyticsの登録
1、
こちらのプラグインを使用します。
Google Analytics by Yoast
2、

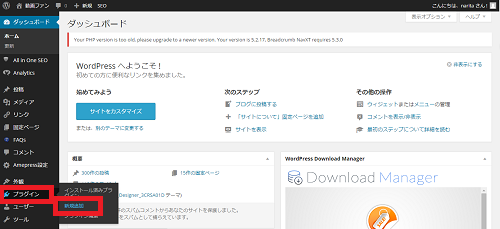
WordPressの画面左側のメニューから
プラグイン→新規追加をクリック
3、
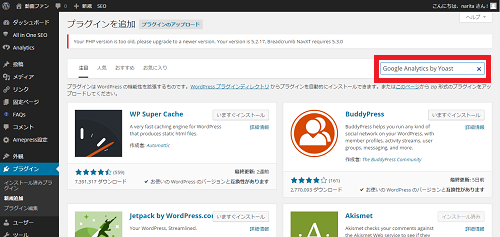
画面右側の検索窓に「Google Analytics by Yoast」と入力して
Enterを押します。
4、
こちらのページが表示されますので、
一番上のGoogle Analytics by Yoast欄の
「今すぐインストール」をクリック。
5、
確認画面が開くので「OK」をクリック
6、
こちらの画面が開くので「プラグインを有効化」をクリックします。
プラグインが追加されました。
7、
画面左側のメニューから「Analytics」→「Settings」をクリック
8、
![analytics.mp4_20150417_230649.530[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230649.5301.jpg)
このような画面が表示されるので、
「Manually enter your UA code」にチェックを入れて、
横の四角の中に先ほどのトラッキングIDを記入します。
9、
GoogleAnalyticsのトラッキングID「UA-○○○○○○」といった
数字を表示してコピー
10、
こちらの四角の中に貼り付けます。
10、
よろしければ画面下の「Save Changes」をクリック
11、
Current UA-profile欄にトラッキングIDが表示されれば
設定は完了です。
12、
トラッキングIDがわからなくなってしまったら、
GoogleAnalyticsを開き、対象のサイト名をクリック→
アナリティクス設定をクリック
13、
真ん中のトラッキング情報→トラッキングIDをクリックすると
先程のような画面が開いて、確認することができます。
14、
再度、GoogleAnalyticsを開いて、ログインすると
内容の確認ができます。
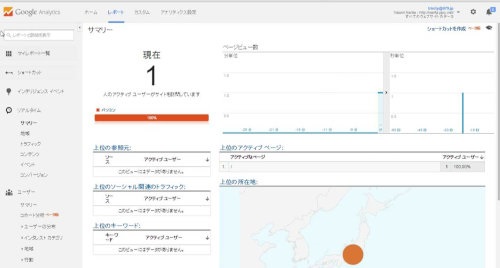
対象のサイトを開いたまま、GoogleAnalyticsの
対象サイトの「すべてのウェブサイトデータ」を開き
リアルタイム→サマリーで訪問者数があればOKです。
自動でスマホやタブレットに最適化した表示ができる!
ランディングページもすぐ作れる!
おすすめWordPressテーマはこちら。






![analytics.mp4_20150417_230531.826[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230531.8261.jpg)
![analytics.mp4_20150417_230544.099[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230544.0991.jpg)

![analytics.mp4_20150417_232031.283[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_232031.2831.jpg)
![analytics.mp4_20150417_230615.850[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230615.8501.jpg)
![analytics.mp4_20150417_230619.588[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230619.5881.jpg)
![analytics.mp4_20150417_230625.067[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230625.0671.jpg)
![analytics.mp4_20150417_230638.058[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230638.0581.jpg)
![analytics.mp4_20150417_230657.169[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230657.1691.jpg)
![analytics.mp4_20150417_230709.986[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230709.9861.jpg)
![analytics.mp4_20150417_230719.097[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230719.0971.jpg)
![analytics.mp4_20150417_230722.530[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230722.5301.jpg)
![analytics.mp4_20150417_230741.738[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230741.7381.jpg)
![analytics.mp4_20150417_230751.234[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230751.2341.jpg)
![analytics.mp4_20150417_230759.537[1]](http://pjoy.net/wp-content/uploads/2015/04/analytics.mp4_20150417_230759.5371.jpg)