Youtubeは世界中の多くの方が利用する
有名な動画サイトです。
いろいろな便利な機能がありますので、
実は知らなかった裏技・小技をご案内!
Youtubeをもっと楽しみましょう!
自分のサイトやブログ・SNSなどにYoutubeの動画を
埋め込んで、そのまま再生させる方法です。
動く動画が入ると、華やかになって目を引くので
是非お試しください。
Youtubeの動画をそのまま表示させて再生させる方法
1、
対象のYoutubeを開きます。
2、
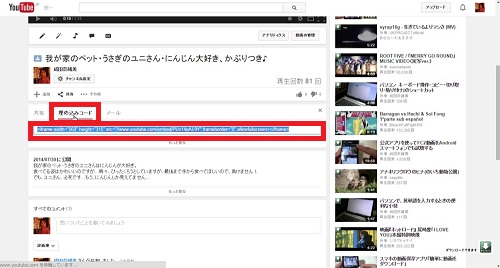
画面中央部分の「共有」をクリックして
その中の「埋め込みコード」をクリック。
するとこのようなコードが表示されるので、
コードをすべて選択して、右クリック→コピーでコピーします。
3、
自分のブログやサイトをテキストエディタ等、
HTMLで編集できるページを開き、
Youtubeの動画を表示させたい部分にコードを貼り付けます。
(右クリック→貼り付け)
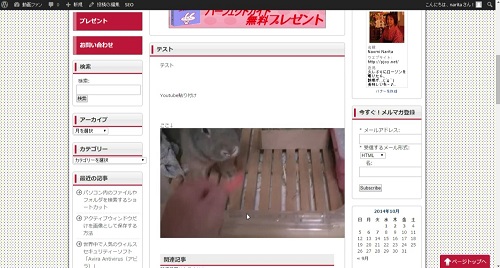
これで、Youtubeの動画をブログやサイト上で再生できるように
なりました!
プレビュー画面や、実際に投稿してみて、確認してみてください。
Youtubeの共有を開くと、このようにたくさんのSNSやブログ等の
アイコンが表示されます。
このアイコンから簡単に、動画の埋め込みが可能です。
例:アメブロ
あらかじめ、アメブロにログインした状態で
アメブロのアイコンをクリック
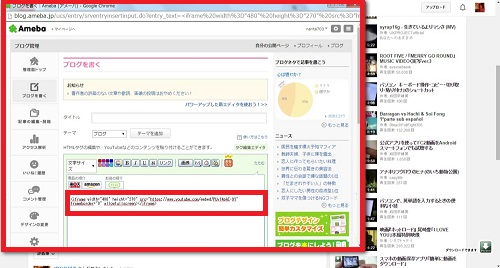
このように、動画埋め込み用のコードが入った状態で
アメブロの「ブログを書く」画面が開くので
このまま、いつも通りタイトルや内容の記事を書いて投稿すれば、
Youtube動画入りのアメブロの投稿が完了です!
動画埋め込みの細かい設定について
例えば、指定した時間から動画を再生させたり、
自動的に再生させるなど、細かな設定をすることができます。
埋め込み用のコードに、それぞれ指定のコードを書き加えます。
例:アメブロ埋め込みコード
<iframe width=”480″ height=”270″ src=”https://www.youtube.com/embed/xL×××××Dwcここ” frameborder=”0″ allowfullscreen></iframe>
このコードの「ここ」と書かれた部分に
それぞれ下記のコードを入れます。
①「再生後に関連動画を表示させない」
コード ?rel=0
<iframe width=”480″ height=”270″ src=”https://www.youtube.com/embed/xL×××××Dwc?rel=0” frameborder=”0″ allowfullscreen></iframe>
②「繰り返し再生」
関連動画を非表示にしてそのまま終わりにせず、
自動的に先頭から繰り返し再生させる。
コード ?loop=1
<iframe width=”480″ height=”270″ src=”https://www.youtube.com/embed/xL×××××Dwc?loop=1” frameborder=”0″ allowfullscreen></iframe>
③「自動的に動画再生」
ページを開いたときに自動的に動画を再生させる。
コード ?autoplay=1
<iframe width=”480″ height=”270″ src=”https://www.youtube.com/embed/xL×××××Dwc?autoplay=1” frameborder=”0″ allowfullscreen></iframe>
④「指定した時間から動画再生」
動画の開始時間を指定して再生できます。
コード ?start=●●(秒数)
●●は指定する時間の秒数となります。
秒数でしか設定できないようです。
例:1分10秒の時は、70秒なので、
?start=70
<iframe width=”480″ height=”270″ src=”https://www.youtube.com/embed/xL×××××Dwc?start=●●” frameborder=”0″ allowfullscreen></iframe>
⑤「指定した時間で動画を停止」
再生時間の指定と同じように、指定した時間で再生を
止める事ができます。
コード ?end=●●(秒数)
●●は指定する時間の秒数となります。秒数でしか設定できないようです。
例:3分20秒の時は、200秒なので、
?start=200
<iframe width=”480″ height=”270″ src=”https://www.youtube.com/embed/xL×××××Dwc ?end=●●” frameborder=”0″ allowfullscreen></iframe>
⑥「開始時間と終了時間の両方を指定」
動画の指定時間で再生したり終了したりできます。
上記の再生と終了の指定コードを「&」でつないで入力
コード ?start=●●&end=●●
<iframe width=”480″ height=”270″ src=”https://www.youtube.com/embed/xL×××××Dwc?start=●●&end=●●“” frameborder=”0″ allowfullscreen></iframe>
⑦「複数のコードを同時に設定する場合」
コードをすべて「&」でつないで入力
例:①+②+③
コード ?rel=0&loop=1&autoplay=1
<iframe width=”480″ height=”270″ src=”https://www.youtube.com/embed/xL×××××Dwc?rel=0&loop=1&autoplay=1” frameborder=”0″ allowfullscreen></iframe>