WordPress(ワードプレス)は、プラグインを設置すれば、
思い通りのサイト、ホームページを簡単に、しかも無料で
作成できてしまうところが魅力的ですよね。
そこで、今回、こちら「動画ファン」サイト内に
無料の会員登録してくれた方だけに、
無料でレポートなどのプレゼントを差し上げたり、
いろいろな特典をご用意するために、
無料のプラグイン「WP-Members」を設置して、
会員制サイトを作成してみました。
プラグインはもちろん無料!
このようなプログラム関係は苦手な私でも、
ほとんど苦労なく、簡単に会員制サイトを作ることができました!
詳しい動画解説
↓↓↓
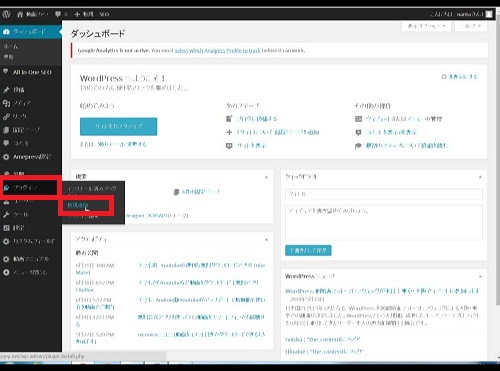
1、
まずはプラグインをセットします。
ワードプレス画面左側のメニューからプラグイン→新規追加
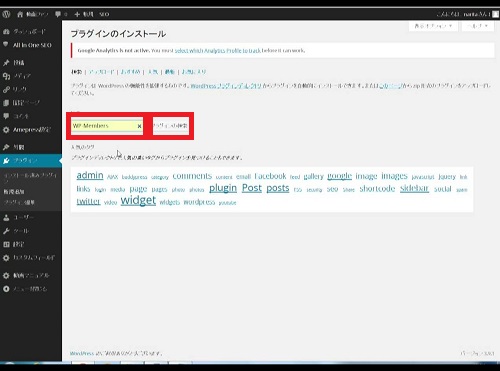
2、
検索窓に「WP Members」と入力して「プラグイン検索」を
クリック。
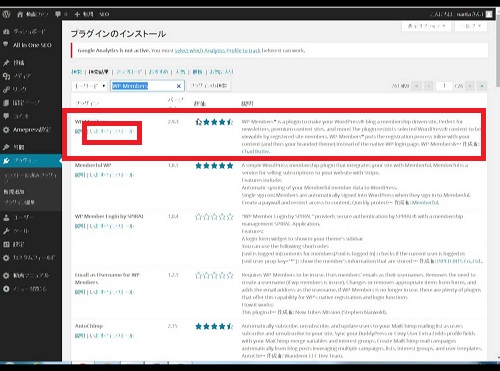
3、
一番上に表示された「WP Members」のところの
「いますぐインストール」をクリック
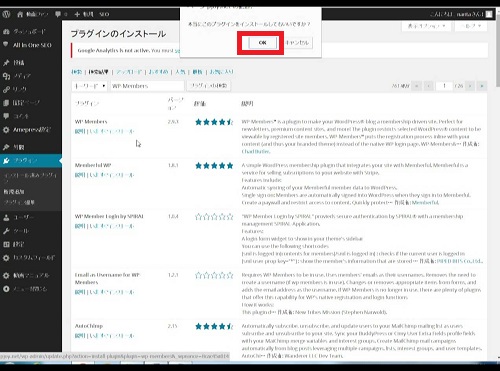
4、
画面上部にインストールの確認画面が開きますので
「OK」をクリック
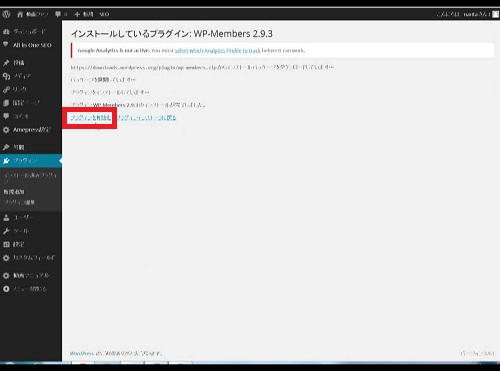
5、
このような画面になり、「プラグインを有効化」をクリック
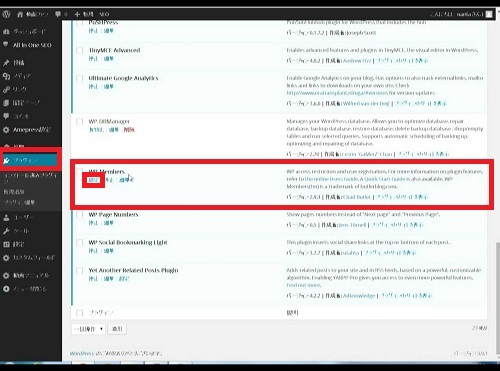
6、
画面右側メニューから、プラグインを開いて、
このような「WP Members」の表示が出ていればOK
こちらの「設定」をクリックするか…
7、
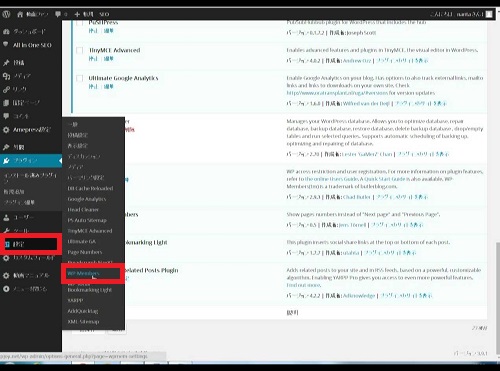
画面左側メニュー欄、「設定」の中の「WP Members」から
設定画面を開きます。
8、
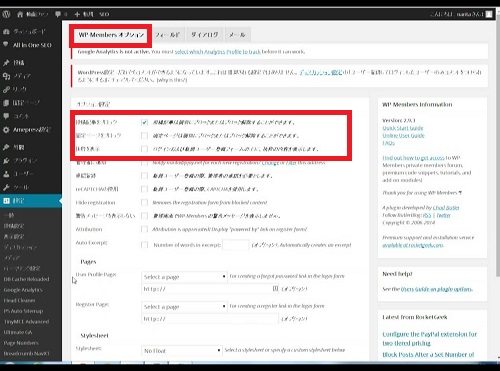
「WP Members」の設定をしていきます。
こちらで、会員だけが閲覧できるページを作成したり、
途中まで表示させて、「続きは会員登録してから」というような
閲覧制限をかけることができます。
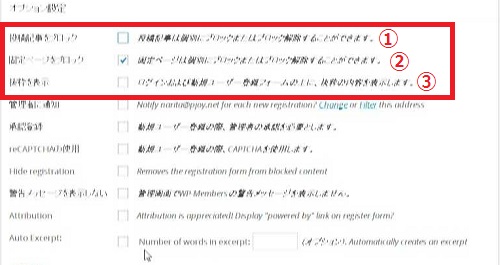
設定で必要なのは、上の3つまで。
①
投稿記事は個別にブロックまたはブロック解除することができます。
こちらにチェックを入れると、「投稿」で作成した記事に閲覧制限を
かけたり、外したりすることができます。
②
□固定ページは個別にブロックまたはブロック解除することができます。
こちらにチェックを入れると、「固定ページ」で作成した
記事に閲覧制限をかけたり、外したりすることができます。
③
□ログインおよび新規ユーザー登録フォームの上に、
抜粋の内容を表示します。
こちらにチェックを入れると、新規ユーザー登録フォームの上に
文章を途中まで表示して、途中から閲覧制限をかけたり、
外したりすることができます。
<!–more–>タグより前を表示して、後ろを制限
この3つのいずれかにチェックを入れて下さい。
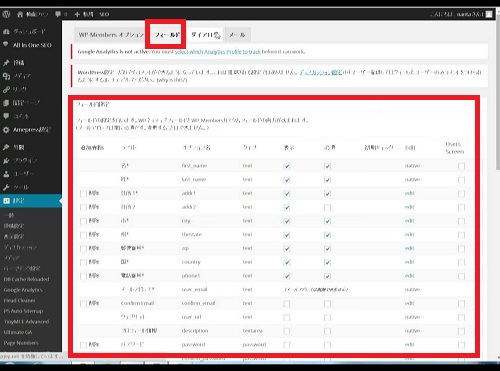
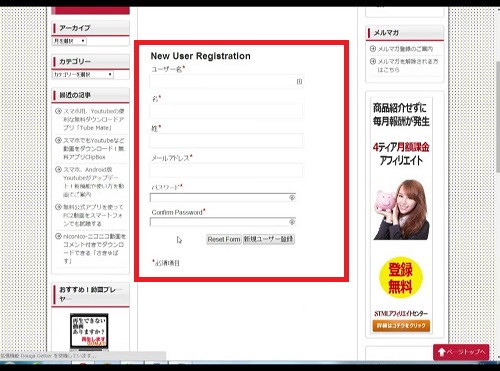
こちらでは、新規会員登録の時に、記入してもらう項目を
決めることができます。
必須項目にするかしないかも設定できます。
メールアドレスだけは、削除することはできません。
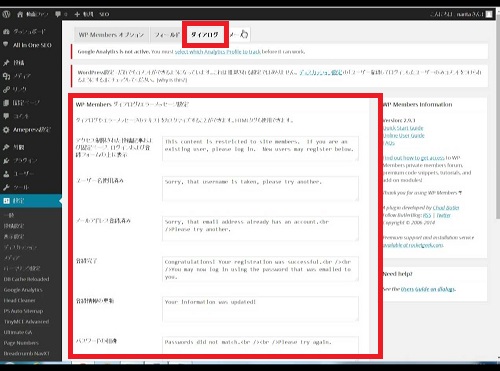
ダイアログ
こちらでは、新規会員登録ページや、会員登録後のページなどの
様々な表記のコメントを設定できます。
元々は、英語が記入されていますので、日本語に変更したほうが
よいかもしれません。
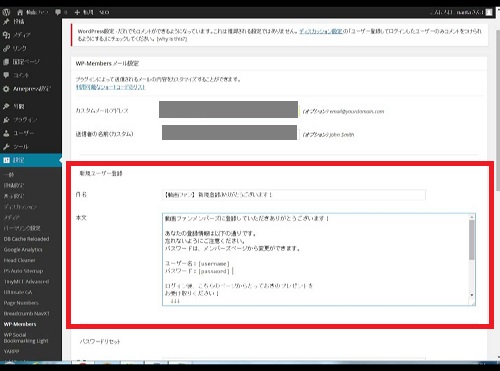
メール
会員登録してくれた方への自動返信メールの設定ができます。
一番上は、新規ユーザー登録完了後に、相手に送信される
メールです。
ユーザー名:[username]
パスワード:[password]
このようなコードを記入しておくと、ログインに必要な
相手が設定したユーザー名とパスワードを
メール内に表示させることができます。
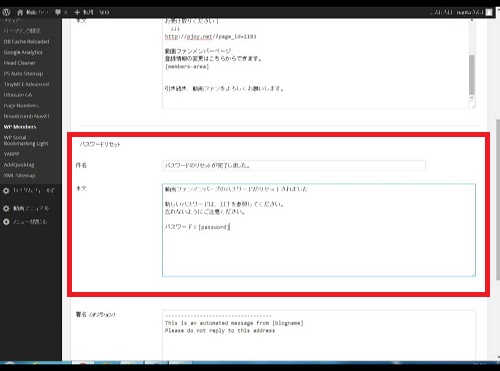
パスワードリセット
パスワード変更後に相手に送信されるメールです。
パスワード:[password]
このようなコードを記入しておくと、相手が変更した
パスワードをメール内に表示させることができます。
こちらも元々は英語が入ってますので、
日本語で書き直してください。
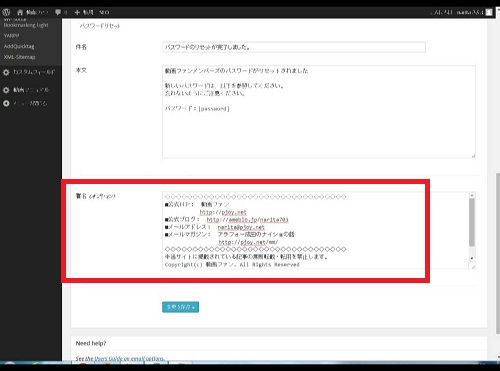
署名(オプション)
いつもメールで表示したい、自分の名前などを
設定しておくことができます。
このボタンを押して、変更を保存して下さい。
各ページごと、ページ下の方にあります。
各ページごとに、変更を保存しないまま、ページが切り替わると
変更の保存がされませんので、ご注意ください。
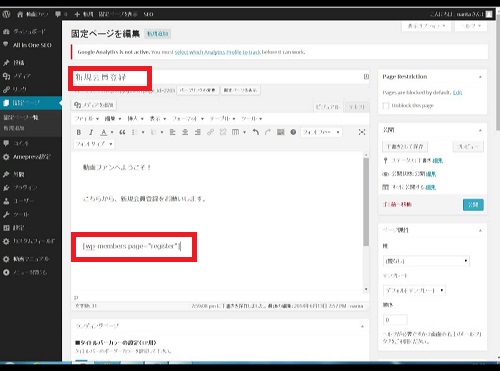
9、
各フォームをのせたページを固定ページで作成していきます。
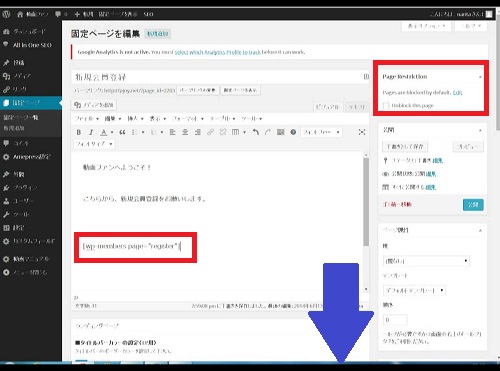
新規会員登録フォーム
↑こちらのページを作成します。
自由に記事を作成していただき、必ず本文内に
[wp-members page="register"]
↑こちらのコードを記入します。
※記事の途中から制限をかける場合は、表示する個所のすぐ下に<!–more–>を
記入し(テキスト画面で入力)ここから先を会員登録後に表示させるように
設定できます。
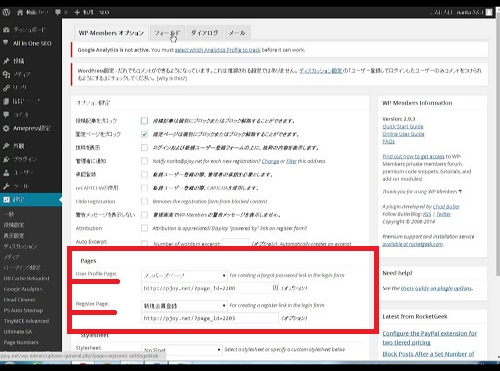
また、「WP-Members」設定画面のオプション設定で
画面下の方のPages欄の
ページを選択して、作成した新規会員登録フォームのページの
URL(アドレス)を下の枠「http://」のところへ入力します。
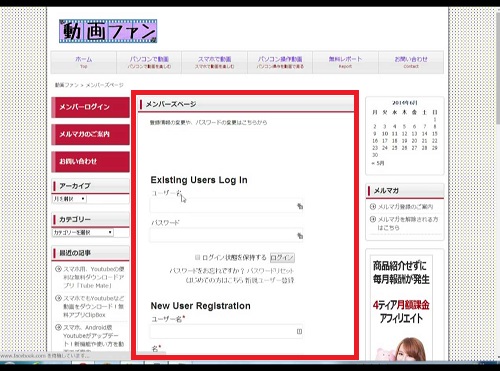
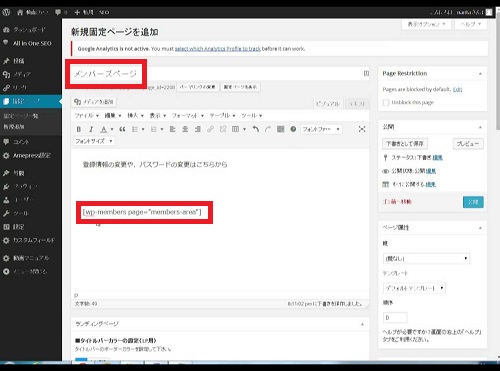
メンバー用入口フォーム(メンバーズページトップ画面)
↑こちらのページを作成。
ログインしていないと、このような表示になるようにします。
自由に記事を作成していただき、必ず本文内に
[wp-members page="members-area"]
↑こちらのコードを記入します。
また、「WP-Members」設定画面のオプション設定で
画面下の方のPages欄のUser Profile Page:
選択して、作成したメンバーズページフォームのページの
URL(アドレス)を下の枠「http://」のところへ入力します。
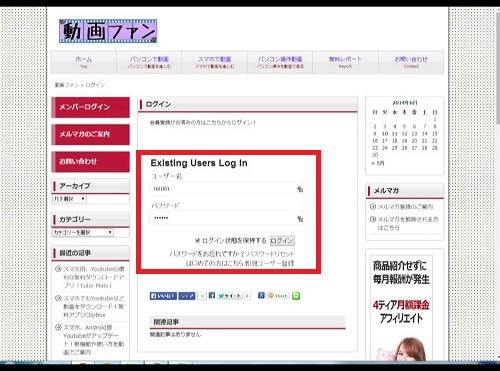
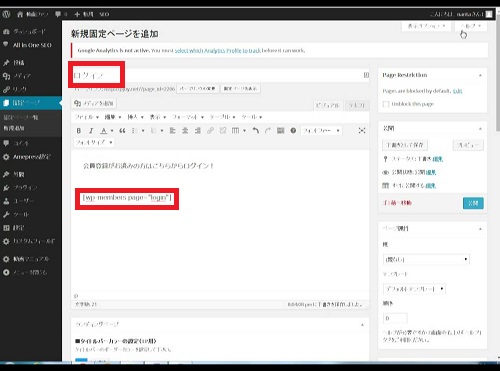
ログインページ
↑こちらのページを作成
自由に記事を作成していただき、必ず本文内に
[wp-members page="login"]
↑こちらのコードを記入します。
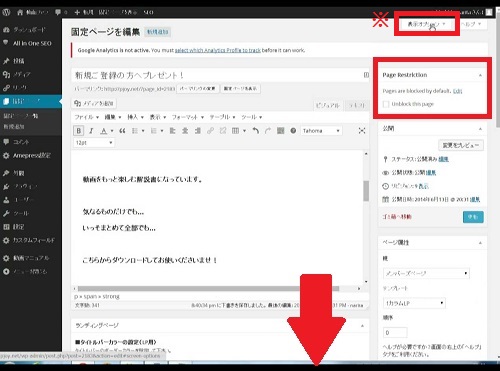
上記「8、」で固定ページに閲覧制限をかける設定をしている場合は
画面右上の「Page Restriction」の「☑Unblock this page」に
必ずチェックを入れて下さい。
10、
特定のページの閲覧制限をかける。
会員登録をした人でないと、見ることができないページの作成。
制限をかけたいページ(例:固定ページ)の、画面右上の
「Page Restriction」の「□Unblock this page」の
チェックは入れません。
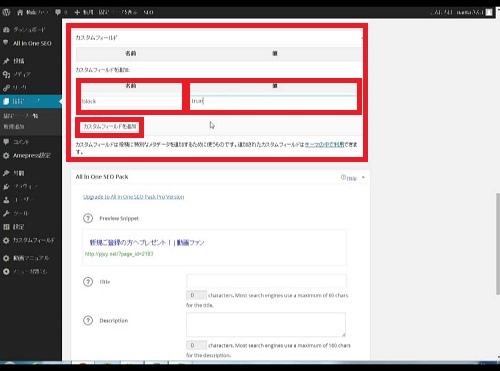
画面をスクロールして、下側のカスタムフィールドを表示します。
※カスタムフィールドが表示されていない時は画面最上部の「表示オプション」→
「カスタムフィールド」にチェックを入れると、表示されるようになります。
カスタムフィールド欄
名前 「brock」
値 「true」
こちらをそれぞれ入力して、
「カスタムフィールドを追加」ボタンを
クリックします。
これで、こちらのページは会員登録した方でないと、
見ることができません!
会員登録をしていない方には、
新規会員登録フォームが表示されます。
基本的な設定方法は、投稿で作成した記事も同様です。



































Pingback: WordBench奈良に参加してきました – kalimutan