ロゴや、クリック画像など、
画像をアニメーションにして動くようにすると、
目を引いて、サイトも華やかになりますよ!
画像を準備したら、こちらのソフトを使って簡単に
アニメーションgifを作成できます!
画像の枚数は多ければ多いほど、
動きのあるアニメーションになります。
素敵な画像を用意して、動きのある他とは違うオリジナルの
サイトを作成してみてはいかがですか?
無料のソフトなので、一度お試しください!
詳しい動画解説
↓↓↓
1、
まずはこちらから作成ソフト「Giam」をインストールします。
↓↓↓
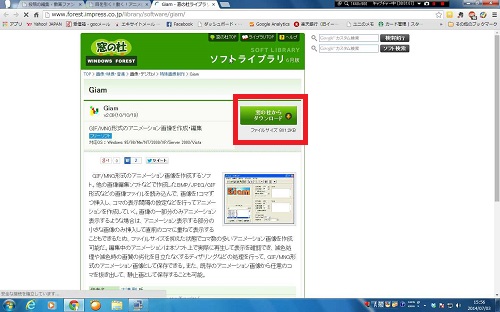
2、
こちらの画面が開くので、緑色の「窓の杜からダウンロード」
ボタンをクリック
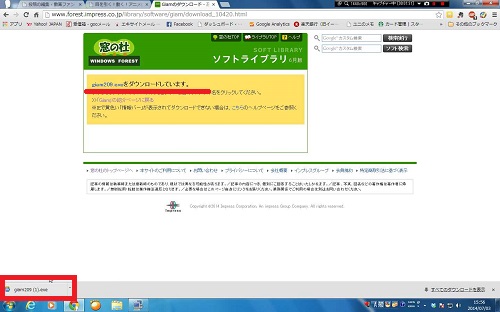
3、
このような画面が開いて、画面下に「giam209.exe」の部分を
クリック
最初に、不明な発行元からのインストールを続けますか?
というような注意書きが表示されたら、「はい」をクリック
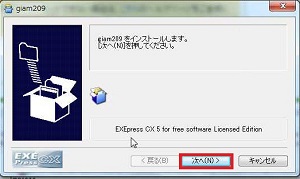
4、
インストールウィザードが開くので、
「次へ」をクリック
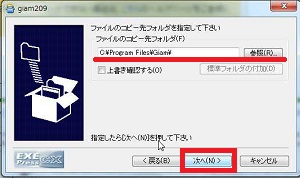
5、
こちらは何も変更しなくてOK。
このまま「次へ」をクリック
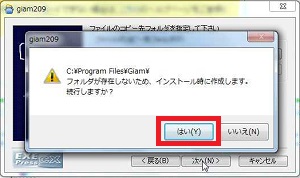
6、
こちらの注意書きが表示されますので、
「はい」をクリック
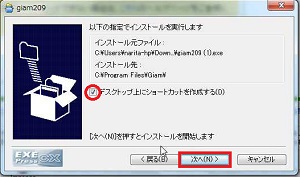
7、
「デスクトップ上にショートカットを作成する」にチェックを
入れると、デスクトップ上にショートカットが作成されます。
自由に設定していただき、「次へ」をクリック
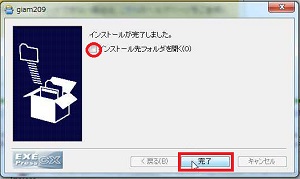
8、
インストール完了!
「完了」ボタンをクリックして終了です。
「インストール先フォルダを開く」にチェックを入れると
すぐにGiamソフトが起動します。
9、
上記「7、」でショートカットを作成したら
このようにデスクトップ上にショートカットが作成されます。
![]()
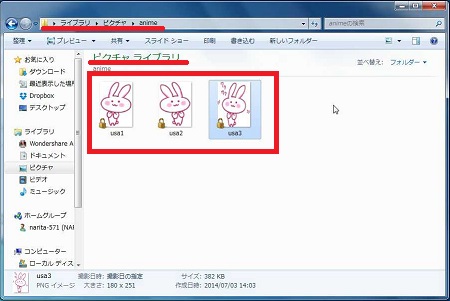
まずは、元となる画像(写真・イラスト)を用意しておきます。
アニメなので、画像の枚数が多ければ多いほど、
動きのある、豪華なアニメーションが作成できます。
1、
こちらのアイコンをWクリックしてGiamを起動します。
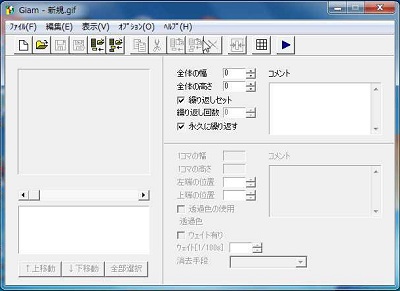
2、
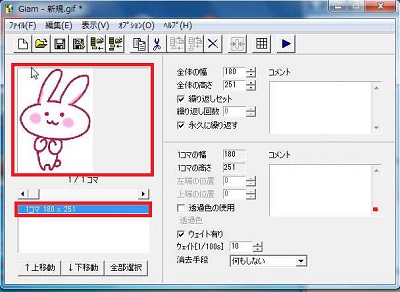
Giam起動画面
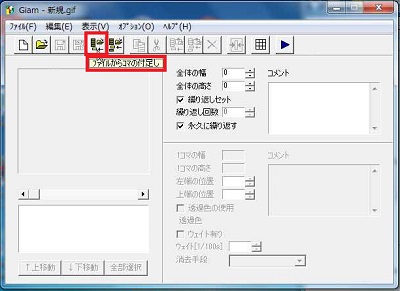
3、
こちらの「ファイルからコマの付足し」アイコンを
クリックして、対象の画像を選んでいきます。
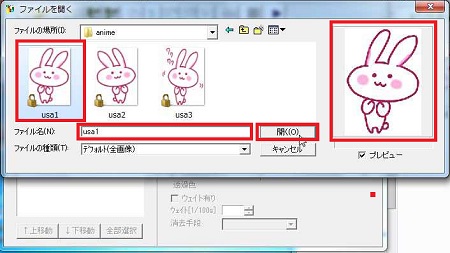
4、
「ファイルを開く」の表示が出ますので、
元の画像を保存されているフォルダから、
対象の画像を選択して「開く」をクリックする
5、
このように、1コマ目が設定されました。
6、
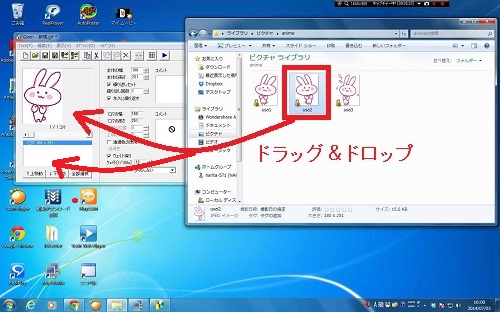
上記「3、」「4、」のやり方のほかに、
もっと、簡単な方法があります。
元の画像ファイルをGiamの横に表示させて、
対象の画像をドラッグ&ドロップ
(対象の画像の上でマウスをクリック。クリックしたまま
持ってきたいところへカーソルを移動させてクリックを外せばOK)
画面上側(イラスト表示部分)へ持ってくると
1つ前の画像の上に画像が追加されます。
画面下側(画像詳細報じ部分)へ持ってくると
1つ前の画像の下に画像が追加されます。
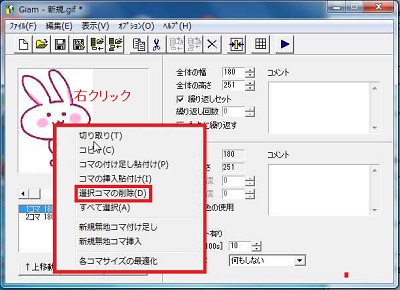
7、
設定した画像を削除する時は、対象の画像を選択して
画面上部イラスト表示部分または、画面下部詳細表示部分で
右クリックして「選択コマの削除」をクリック
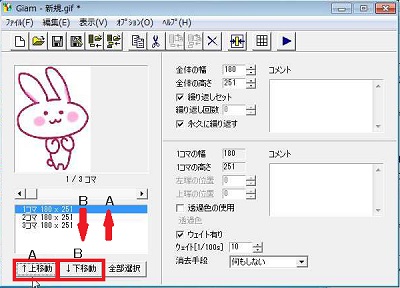
8、
画像を入れ替える時は、
移動したい対象の画像を選択して、下の
「上移動」で1つずつ上へ
「下移動」で1つずつ下へ移動できます。
9、
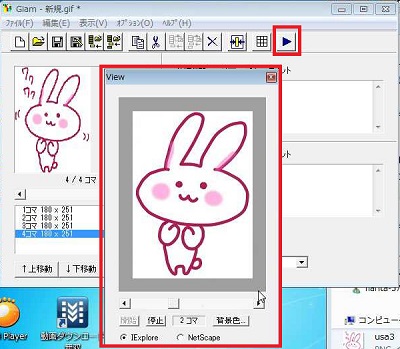
すべて、画像を設定したら、画面右上の「▶」再生ボタンを
クリックして、動いている様子を確認することができます。
10、
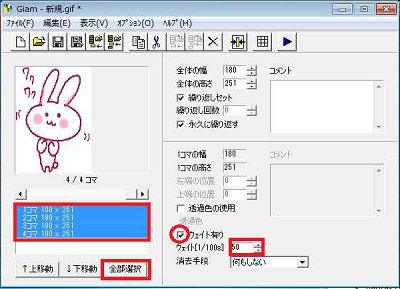
上記「9、」で確認して、動きが速い、または遅い時は
「全部選択」ボタンをクリックして、画像を全て選択し
画面右側の「ウェイト有り」にチェックを入れ
その下のウェイト[1/100s]の横の数字を
1~100の間で設定をします。
これは、画像から画像へ移動する時の待ち時間になりますので
数値が大きければゆっくりに
数値が小さければ速い動きになります。
例:50
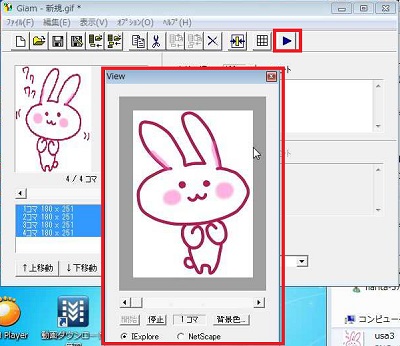
11、
再度、画面右上の「▶」再生ボタンを
クリックして、動いている様子を確認して、
思い通りのアニメーションを作成してみて下さい。
12、
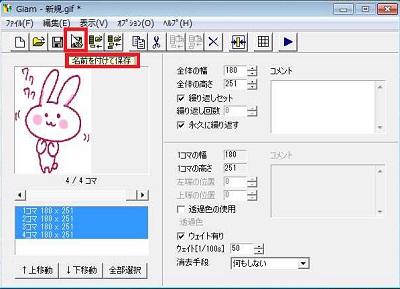
出来上がったアニメーションを保存します。
画面上部「名前を付けて保存」アイコンをクリック。
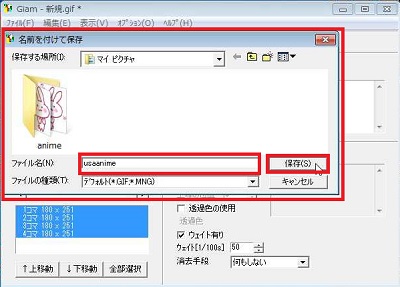
13、
保存先を選択して、ファイル名を記入したら
(ファイル名は半角英数字がよい)
「保存」をクリック
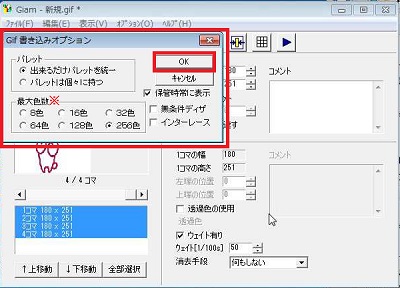
14、
このような「書き込みオプション」画面が開きますが、
特にいじらずこのまま「OK」をクリック。
※ただし、アニメーションジフはファイルが重くなります。
最大色数を小さくすれば、ファイルを軽くすることができます。
(画質が落ちます)
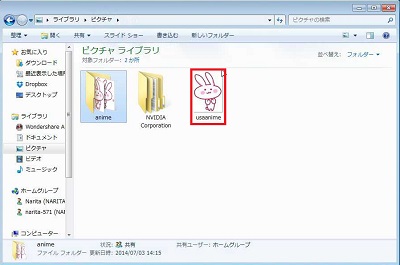
15、
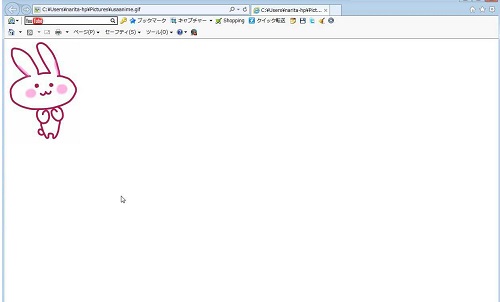
保存したアニメーションジフ
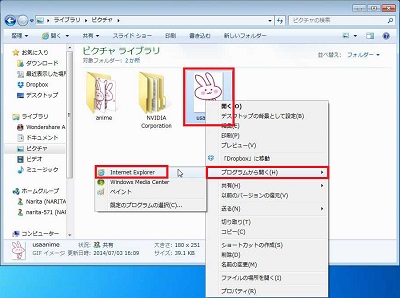
16、
動く様子を確認するためには、保存した対象の画像を
右クリックし、「プログラムから開く」→
「InternetExplorer」等から、開いていただくと
動く様子を確認しながら、開く事ができます。
インターネットで「画像・素材・フリー」等のキーワードで
検索してみてください!
自分で作成するのは大変ですが、たくさんのかわいいイラストや
素敵な写真が無料で利用できるサイトがたくさんあります。
そういったサイトから、お気に入りのイラストや写真を
持ってくれば、初心者でも簡単にプロのような
アニメーション画像を作成できますよ!
そのアニメーションを設置すれば、
ホームページもブログも他とは一味ちがう!
オリジナルの豪華なサイトになること…間違いありません!