標準のスクリーンショットでは、
見えている部分しかスクリーンショット(撮影)できませんが、
「Awesome Screenshot」なら、縦長のウェブページでも
丸ごと1枚の画像として保存できるので、
私のように、サイト作成者の方や、ブロガーさんにおすすめです。
詳しい動画解説
↓↓↓
Awesome Screenshotをインストール
※こちらのソフトはインターネットブラウザが、
GoogleChrome、またはFireFoxで使える拡張機能となります。
1、
Chromeはこちらから、拡張機能をインストール
↓↓↓
![]()
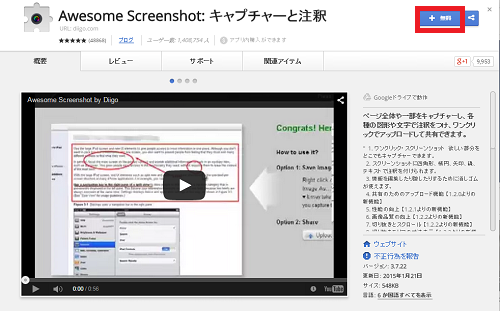
2、
こちらの画面が開くので、右上、青色の「+無料」をクリック
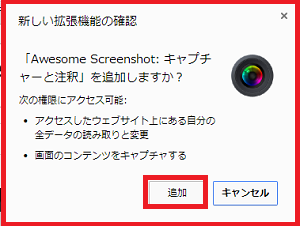
3、
こちらの表示が出ますので、「追加」をクリック
4、
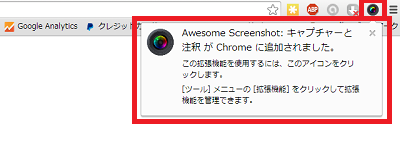
画面右上に「Awesome Screenshot」のアイコンが作成されて
このような表示が出てきます。
これで、拡張機能のインストールが完了しました。
Awesome Screenshotの使い方
1、
まずは、Chrome、またはFireFoxで対象のサイトを開きます。
2、
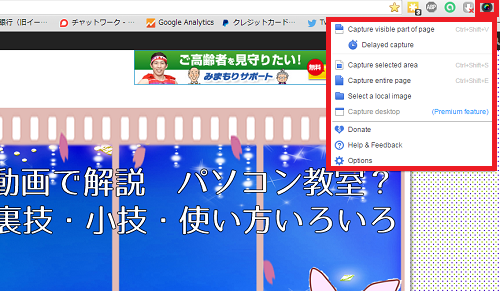
画面右上のAwesome Screenshotのアイコンをクリック。
メニュー一覧が表示されます。
===== メニュー =====
「Capture Visible Part of Page」 見えている部分だけを保存
「Capture Selected Area」 自由に範囲を選択して保存
「Capture Entire Page」 ページ全体を保存
「Select a local Image」 パソコン内の画像を編集
「Donate」寄付
「Help&Feedback」 英語のページになります。
「Options」 オプション、設定
3、
■ 画面のスクリーンショットの種類について
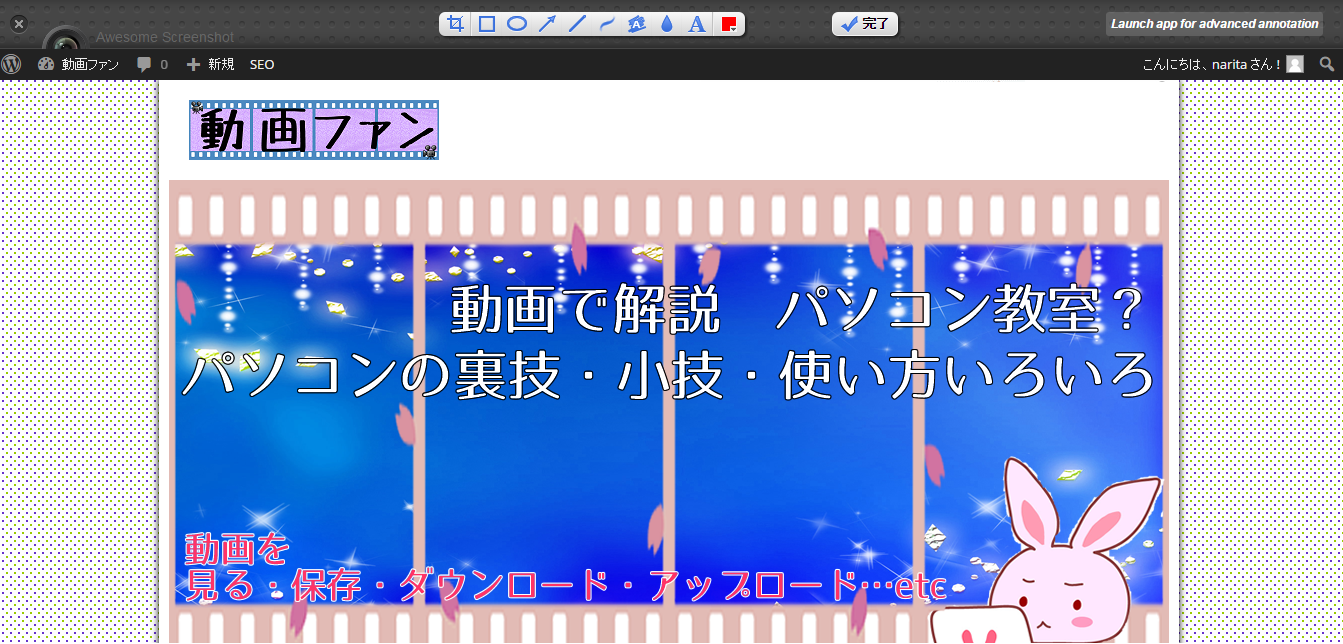
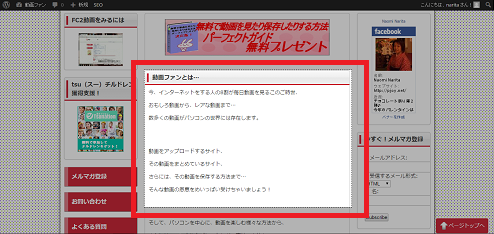
①「Capture Visible Part of Page」 見えている部分だけを保存
選択画面
保存された画像
②「Capture Selected Area」 自由に範囲を選択して保存
選択画面
スクロールしながら、表示のない部分まで選択できます
保存された画像
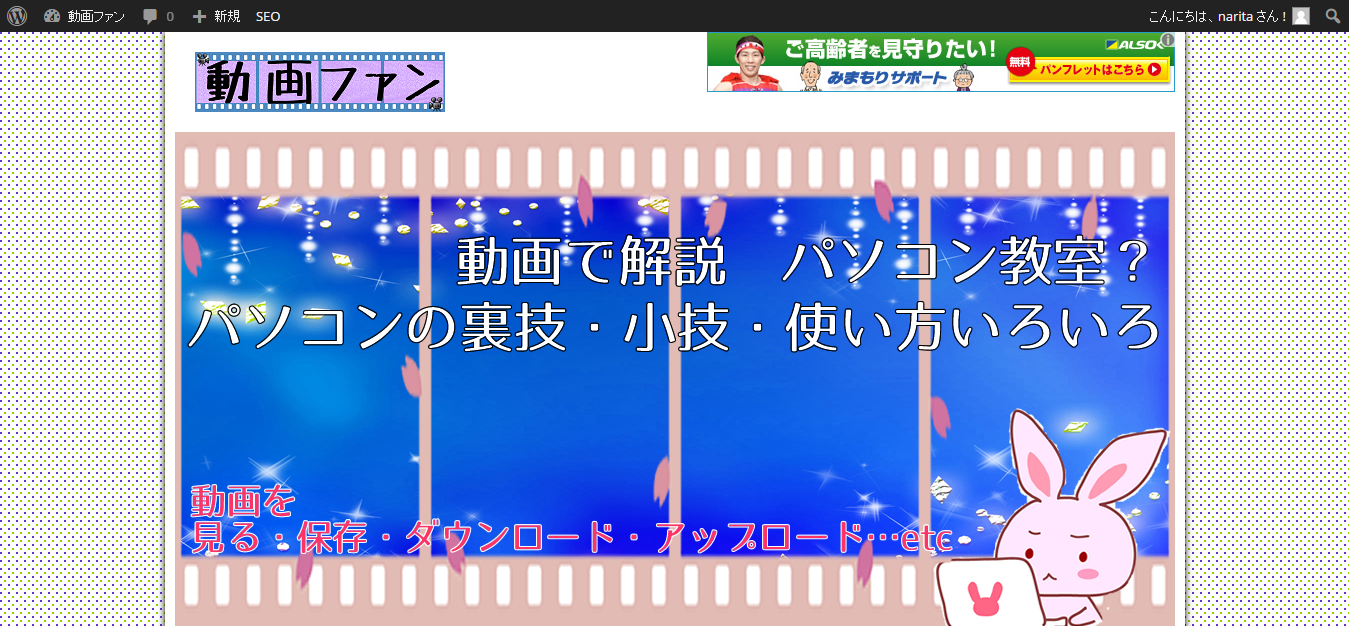
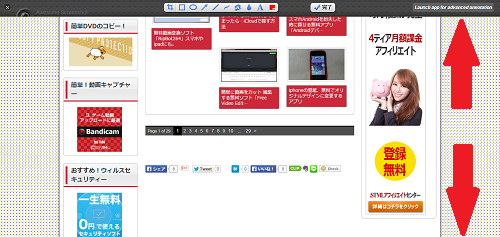
③「Capture Entire Page」 ページ全体を保存
選択画面
自動で画面がスクロールして、ウェブページ全体をコピーします。
保存された画像
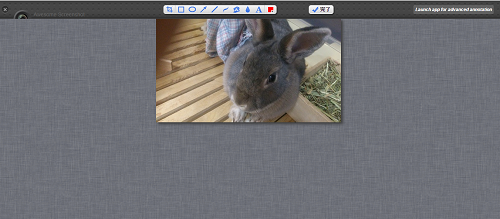
④「Select a local Image」 パソコン内の画像を編集
ドラッグ&ドロップでパソコン内の画像を読み込み
保存された画像
4、
キャプチャした画像の編集と保存
画面上部のアイコンから、画像を編集することができます。
左側から…
「切り取り」「枠線(四角)」「枠線(楕円)」「矢印」「直線」
「フリーハンド(曲線)」「ブラシ(色塗り)」「ぼかし」
「テキスト」「枠線や文字の色」こちらを使って画像に、
編集・加工できます。
「✓完了」をクリック
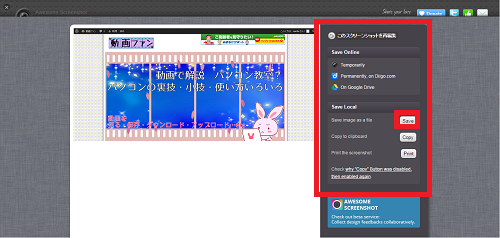
5、
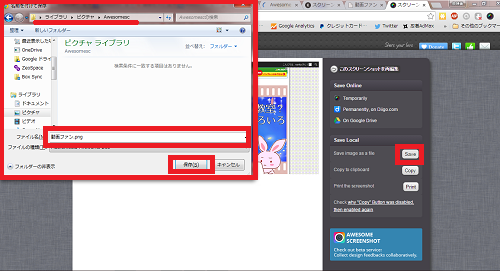
保存先を選択します。
上部の「Save Online」では、
「Temporaliry」ではAwesome Screenshotのオンライン上に
3日間保存されます。
その他、ソーシャルブックマーク「Diigo.com」や
クラウドストレージ「Google Drive」への保存も可能です。
下部「Save Local」では
「Save Image as a file」で「Save」ボタンを押すと
パソコン内のフォルダを選んで、保存できます。
「Copy clipboard」の「Copy」をクリックすると
クリップボードに、画像ファイルがコピーされますので、
そのまま、貼り付けできます。
「Print the Screenshot」の「Print」をクリックすると
そのまま印刷ができます。























コメント